Improving the SEO of websites in Angular JS
To improve the SEO of one of your websites that uses AngularJS, we suggest the following solution.
By default, AngularJS routes URLs with a hashtag - #. For example:
- https://votresite.fr/#page1
- https://votresite.fr/#page2
It is very easy to get clean URLs by removing the hashtag from the URL.
$locationProvider
The first step is to configure $locationProvider and html5Mode in the application.
angular.module('app', [])
.config(function($routeProvider, $locationProvider) {
$routeProvider
.when('/', {
templateUrl : 'views/home.html',
controller : pageController1
})
.when('/page1', {
templateUrl : 'views/page1.html',
controller : pageController2
})
.when('/page2', {
templateUrl : 'partials/page2.html',
controller : mainController
});
$locationProvider.html5Mode(true);
});
The html5Mode uses the HTML5 History API. This is a standard for manipulating browser history using a script. This allows us to change the routing and URLs of our pages without refreshing the page.
<base> pour les liens relatifs
Le deuxième étape est de configurer le <base> tag dans la section <head> de votre page html.
<!doctype html> <html> <head> <meta charset="utf-8"> <base href="/"> </head>
If the root of your application is different, for example my-siteuse this one as a base.
<!doctype html> <html> <head> <meta charset="utf-8"> <base href="/mon-site/"> </head>
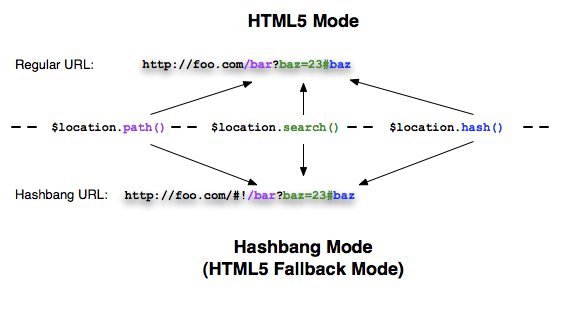
The $location service will automatically be sent to the Hashbang method (HTML5 Fallback Mode) for browsers that do not support the HTML5 History API. The mechanism is shown below:

Web server
The third step is to configure the web server to allow access to a sub-page (e.g. monsite.fr/page1) directly from the navigation bar or the bookmarks.
Apache Rewrites
<VirtualHost *:80>
ServerName my-app
DocumentRoot /path/to/app
<Directory /path/to/app>
RewriteEngine on
# Ne pas réécrire des fichiers ou des répertoires
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
# Réécrire tout le reste vers index.html pour permettre des liens html5
RewriteRule ^ index.html [L]
</Directory>
</VirtualHost>
Nginx Rewrites
server {
server_name my-app;
root /path/to/app;
location / {
try_files $uri $uri/ /index.html;
}
}
Azure IIS Rewrites
<system.webServer>
<rewrite>
<rules>
<rule name="Main Rule" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
Express Rewrites
var express = require('express');
var app = express();
app.use('/js', express.static(__dirname + '/js'));
app.use('/dist', express.static(__dirname + '/../dist'));
app.use('/css', express.static(__dirname + '/css'));
app.use('/partials', express.static(__dirname + '/partials'));
app.all('/*', function(req, res, next) {
// Just send the index.html for other files to support HTML5Mode
res.sendfile('index.html', { root: __dirname });
});
app.listen(3006); //le port que vous souhaitez utiliser
ASP.Net C# Rewrites
Dans Global.asax
private const string ROOT_DOCUMENT = "/default.aspx";
protected void Application_BeginRequest( Object sender, EventArgs e )
{
string url = Request.Url.LocalPath;
if ( !System.IO.File.Exists( Context.Server.MapPath( url ) ) )
Context.RewritePath( ROOT_DOCUMENT );
}
Need experts to help you implement it?
Are you interested in this topic?