Increase contact with a suitable form structure
The implementation of forms within a digital service is common and one of the contact points with an end user. It is certainly the most important!
Indeed, the form is the element that the user uses in priority to be put in contact, to edit his profile, to search for articles, to make his purchases, etc...
The success of this point of contact is therefore important and requires the correct construction of the form. To achieve its primary objective - to help or encourage end-users to complete their action - a form must first and foremost be ergonomic.
The Heuristic criteria of Bastien and Scapin and the principles of Jacob Nielsen are excellent references that allow to bring the best possible ergonomics to a service. I usually follow these criteria during UX Design missions or ergonomic audits of a service.
When it comes to the form, it is important to take into account :
- The structure (formatting, size, type of fields) and the understanding of the information (meaning of the dead, information helping to understand) of the form
- Interactions and ways to facilitate form entry
- The validation (messages, validation help) of the form
As I explained in the articles "How to get more leads by improving the speed of your forms" and "How to reduce your bounce rate by thinking about "form validation"?As explained in the articles "How to get more leads by improving the speed of your forms? However, the structure and information displayed on the form should not be overlooked.
Do you want your forms to connect with the user?

In summary, my minimum recommendation is to :
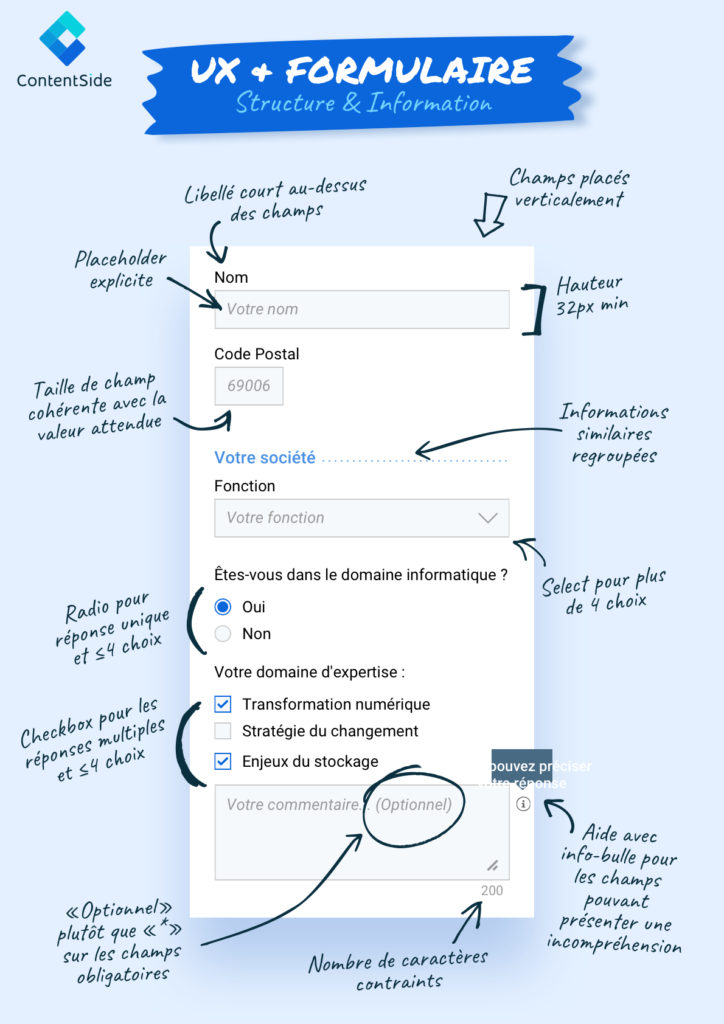
- Place the fields in a column (vertically)
- Have a minimum field height of 32px
- Place short and meaningful labels above the fields
- Have an explicit placeholder
- Add "Optional" to the label or placeholder for non-mandatory fields
- The size of the fields must be consistent with the expected value (e.g. 5 digits for a postcode)
- Grouping fields dealing with a similar subject
- Use a Select field (drop-down list) if there are more than 4 choices
- Use radio buttons if there are less than 5 choices and only one answer possible
- Use checkbox buttons if there are less than 5 choices and several possible answers
- Add the number of characters remaining if a field is constrained by the number of characters entered
- Add tooltip help for fields that may not be understood
The structure and information of a form is very important, but I recommend that to go further you also consider the interactions and ways to facilitate input and validation.
Are you interested in this topic?